|
RadSplitter
RadSplitter also creates separate regions for displaying content to users. Unlike
RadWindow and RadDock, however, the content regions that RadSplitter uses are not
pop-up windows. Instead, they are resizable frames, called panes, that divide up
a region of the Web page. The splitter can be configured to lay out its panes either
horizontally or vertically. By adding split bars between the panes, you can enable
the user to resize panes in the browser. Alternately, you can leave out the split
bars, to create a static layout of separate panes on your Web page. In a splitter
that contains split bars, individual panes can be "locked", so that they are not
resizable along with the other panes of the splitter.
Panes can display content from an external URL, like RadWindow, or content that
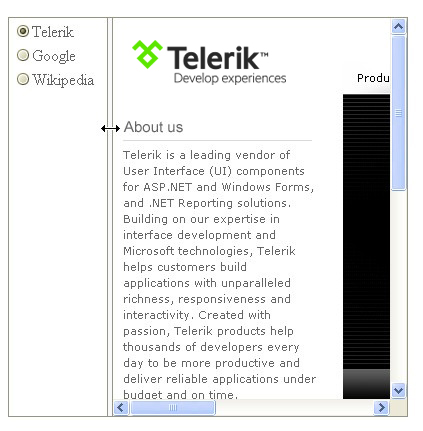
is loaded with the Web page, like RadDock. The screenshot below shows a splitter
that displays a radio button list that is loaded with the Web page in the left pane,
and content from an external Web site in the right pane:
Panes that load their content with the Web page can hold any HTML elements, even
another splitter. By nesting splitters with alternating horizontal and vertical
orientations, you can create arbitrarily complex layouts.

|