Telerik RadEditor satisfies the requirements for accessibility, which is a result of the following:
- The interface of the RadEditoris "Level AAA" accessible (in compliance with the W3C Web Accessibility Guidelines 2.0). The control is also Section 508 compliant. Verified with the HiSoftware Compliance Sheriff automated content compliance tool.
- RadEditor passes the check of the W3C accessibility validator (click the W3C logo
 on one of the on-line examples). Verified with the HiSoftware Compliance Sheriff automated content compliance tool.
on one of the on-line examples). Verified with the HiSoftware Compliance Sheriff automated content compliance tool.
-
Semantic rendering - helps the screen readers and alternative browsing devices to read and interpret the content easier. RadEditor offers title attributes for all tools.
-
Keyboard Shortcuts - All tools and commands can be associated with shortcuts either with a property of the object or in the ToolsFile.xml file. You can find more information in the following help article: Keyboard Shortcuts.
-
Toolbar optimization - when the ToolbarMode property is not set to "Default", but for example to "ShowOnFocus" then the editor's tools are initialized at the moment of displaying, but not on page load.
-
ToolProviderID - this property helps significantly reduce the HTML markup and JSON sent from server to the client when multiple RadEditor objects with the same tools are used on the same page. The ToolProviderID should be set to the ID of another RadEditor, e.g.
<telerik:RadEditorrunat="server"ID="RadEditor1"></telerik:RadEditor>
<telerik:RadEditorrunat="server"ID="RadEditor2"ToolProviderID="RadEditor1"></telerik:RadEditor>
<telerik:RadEditorrunat="server"ID="RadEditor3"ToolProviderID="RadEditor1"></telerik:RadEditor>
-
AccessKey - This accessibility property sets a keyboard shortcut key to access the content area of RadEditor, e.g.
<telerik:RadEditor runat="server" ID="RadEditor2" AccessKey="1"></telerik:RadEditor>
<telerik:RadEditor runat="server" ID="RadEditor3" AccessKey="2"></telerik:RadEditor>
<telerik:RadEditor runat="server" ID="RadEditor4" AccessKey="3"></telerik:RadEditor>
Note: In Internet Explorer use Alt + AccessKey to give focus to the element with a specified access key.
To activate an access key in Firefox 2.0 use Shift + Alt + AccessKey.
-
Full keyboard accessibility - RadEditor is a fully keyboard navigable component, including shortcuts to open and operate with drop-downs, tools and dialogs, achieving true accessibility.
-
F10 special key - focus goes on toolbars
-
Full toolbars navigation - use arrow keys or TAB / Ctrl-TAB key
-
Navigatable dropdowns - RadEditor also provides the ability to navigate dropdown items as well. Press enter to execute command.
-
FullScreen mode (
 F11 shortcut) - this feature maximizes your available space to better access, view and edit the editor's content
F11 shortcut) - this feature maximizes your available space to better access, view and edit the editor's content

-
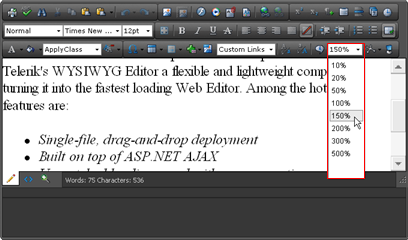
Zoom tool (
 - Internet Explorer only) - changes the level of content magnification. You can use the 'zoom' dropdown to increase the zoom factor of all elements inside the content area and make them larger and much easier for reading and observation
- Internet Explorer only) - changes the level of content magnification. You can use the 'zoom' dropdown to increase the zoom factor of all elements inside the content area and make them larger and much easier for reading and observation

-
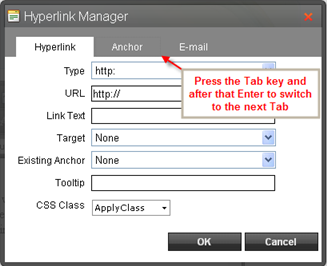
Dialogs accessibility - ability to switch dialog tabs with keyboard and to navigate dialog controls with Tab. You can switch to the next tab by clicking TAB and after that Enter. You can navigate through the elements in the Dialog using the TAB key.

-
Optional accessibility settings according to W3C WAI and Section 508 Accessibility Guidelines - the content generated by the RadEditor can become accessible if the author fills in all required fields (marked with a special accessibility icon
 - Section 508).
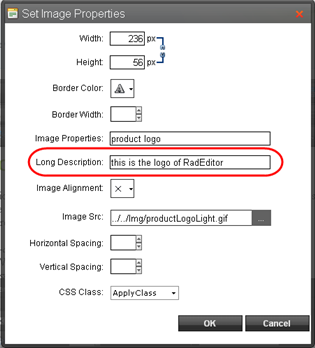
- Section 508).- every content element, which is more complex than pure text, has additional accessibility fields for detailed description (e.g. tooltip, long description, etc.)

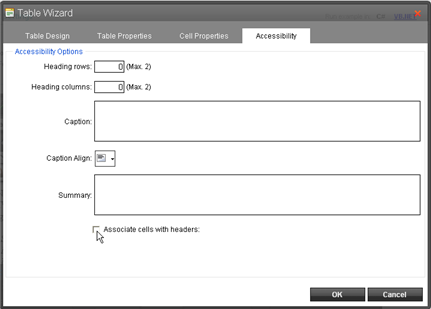
- new or existing tables can be enriched with special accessibility fields from the Table Wizard or from the Table Properties dialog

-
OnClientPasteHtml - The OnClientPasteHtml event is useful in scenarios where the developers need to examine or modify the HTMl to be pasted by an editor tool before it is inserted in the editor content area. Using this event the developer can enforce the creation of accessible HTML/XHTML content.
Some common cases where the event can be used are: - Check whether user specified alt attribute for an image
- Make modifications to a table being inserted (e.g. set a specific classname, etc)
- Examine or modify a link before it is inserted
-
Custom skins - RadEditor offers the ability to create custom skins with more accessible appearance (e.g. larger buttons, high-contrast colors, etc.). You can find more information how to make your own custom skin in the following help articles: Creating a custom skin and Creating Custom Skin for RadEditor.
Section 508 
The USA federal mandate requires that information technology be made accessible to people with disabilities. Much of Section 508 compliance concerns making Web sites, intranets, and web-enabled applications accessible. Section 508 compliance has since become a major prerequisite not only in government related software, but also in most enterprise and corporate software solutions.
W3C Web Content Accessibility Guidelines 1.0
The main goal of these guidelines is to encourage developers in creating applications providing accessible contents. However, adhering to these guidelines will also make Web content more accessible to all kind of users, using different devices and interfaces: desktop browser, voice browser, mobile phone, automobile-based personal computer, etc.
In accordance with these guidelines W3C defines three levels of conformance developers may implement in order to provide some level of content compliance to their products:
-
Compliance Level "A"
-
Compliance Level "AA"
-
Compliance Level "AAA"
For more details on W3C "Web Content Accessibility Guidelines 1.0" see http://www.w3.org/TR/WAI-WEBCONTENT/
In our attempt to make our products content compliant, each web-control we develop and its QSF strive to obtain at least one of conformance levels listed above.